Material Design: Gestaltungsprinzip für nutzerfreundliche Software

Design unterliegt einem stetigen Wandel und sorgt für kontroverse Diskussionen. Gestaltung im Allgemeinen ist ein streitbares Thema, denn hier treffen die unterschiedlichsten Meinungen aufeinander. Geschmäcker sind bekanntlich verschieden.
Auch SupplyOn hat sich dieser Herausforderung gestellt und den Start in eine neue Ära eingeleitet: Die Einführung von Material Design bei der Entwicklung neuer Business Services erfordert ein Umdenken aller Stakeholder, neue Strategien und vor allem klare Kommunikation.
Was ist Material Design?
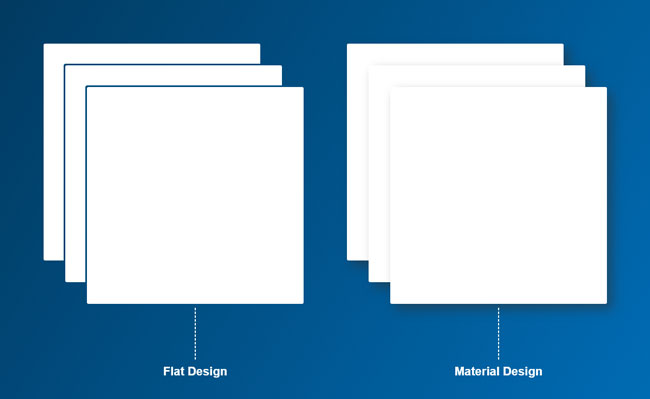
Der Begriff wurde vom Technologiegiganten Google erdacht und beschreibt eine reduzierte Oberflächengestaltung mit an „Materialen“ erinnernden Flächen. Als Inspiration dient die physische Welt mit ihren Texturen, einschließlich der Art und Weise, wie sie Licht reflektieren und Schatten werfen.

Unlike real paper, our digital material can expand and reform intelligently. Material has physical surfaces and edges. Seams and shadows provide meaning about what you can touch.
Matías Duarte, Vice President of Design, Google
Für den Benutzer soll also das Arbeiten mit Papier und Stift in die digitale Welt transformiert und fortgeschritten aufbereitet werden.
Die Idee hinter der Designsprache von Google passt zu den Lösungen von SupplyOn wie die Faust aufs Auge. Ursprünglich mit Papier aufgesetzte Geschäftsprozesse werden umfassend digitalisiert und um virtuelle Kollaborationsfunktionen erweitert.
Neues Design trifft auf verbesserte Bedienbarkeit
Der Ansatz von Material Design ist dabei nicht nur aus optischen Gründen ein Gewinn. Googles Produkte werden von Millionen Menschen tagtäglich genutzt. Ob Suchmaschine, Maps, Gmail oder mit Android ausgestattete Smartphones – das Design und die Benutzbarkeit des Interfaces sind weitverbreitet und zudem erprobt.
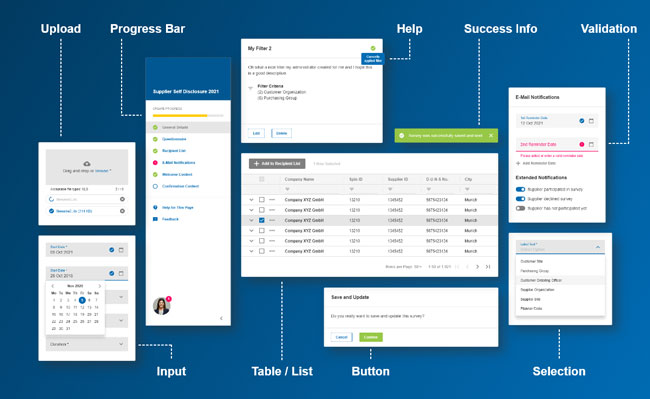
Wer an dieser Stelle lediglich einen neuen Farbanstrich vermutet, wird überrascht sein. Natürlich gibt man den Elementen ein neues Gesicht. Allerdings verbindet Material Design die Optik mit der Funktion. Es ist wie eine Symbiose, wenn eine Sache nicht nur ästhetisch aussieht, sondern auch ihren Zweck erfüllt. Folgende Beispiele für neue Elemente und Funktionen geben hier einen kleinen Einblick.
Arbeiten auf der Oberfläche

Dem neuen Design liegen eine intuitive Bedienbarkeit und ein durchdachtes Interaktionskonzept zu Grunde. Die unterschiedlichen Eingabemöglichkeiten und Aktionselemente sowie das Arbeiten mit Tabellen sind grundlegend neu gedacht. Systemseitiges Feedback wie Fehlermeldungen wird zielführend an den Anwender zurückgegeben.
Den Nutzer direkt anleiten

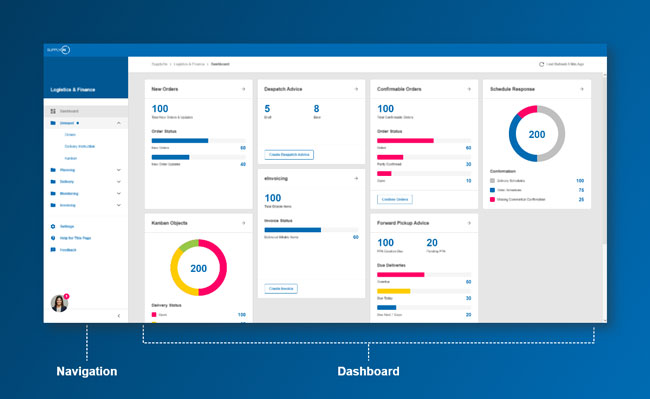
Die sicherlich auffälligste Neuerung sind die sogenannten Dashboards bei SupplyOn. Die kachelartige Darstellung gibt dem Anwender einen Überblick über seine Aufgaben und ermöglichen einen direkten Absprung in entsprechende Bearbeitungsoberflächen.
Mit der Navigation auf der linken Seite – übrigens ein fester Bestandteil aller neuen Oberflächen – bewegt sich der Benutzer schnell und zielführend innerhalb eines SupplyOn Services. Außerdem findet er hier kontextbezogene Einstellungen, Hilfe und vieles mehr.
Blick in die Zukunft
Die Umstellung auf ein neues Design ist nicht so trivial, wie man es vermuten würde. Das User Interface – also die Oberfläche – ist die visuelle Schnittstelle zwischen dem Benutzer und den dahinterliegenden Funktionen und Datenbanken. Dreht man hier an einer Schraube, kann das weitreichende Folgen haben.
Daher muss jedes Detail mit Weitsicht geplant, konzeptioniert und umgesetzt werden. Es gibt neue Gegebenheiten, mit denen man sich vertraut machen muss, vieles muss überdacht werden. Man kann also nicht einfach mal den Look ändern, wie man täglich die Kleidung wechselt.
SupplyOn geht hier einen ähnlichen Weg wie Google selbst: Aufgrund der Vielzahl und Komplexität der Lösungen wird das gesamte Portfolio sukzessive und daher nicht im Ganzen umgestaltet. Vorrangig werden neue Services sowie bestehende Zentralfunktionen mit hoher Nutzung in das neue Design überführt, dann folgen die Bestandsapplikationen.
Natürlich wird die Transformation auf Material Design einige Jahre in Anspruch nehmen. Doch durch die schrittweise Einführung können kontinuierlich neue Oberflächen mit einem verbesserten Nutzererlebnis veröffentlicht und in Nutzung gebracht werden. Das beeinflusst auch die Akzeptanz der Anwender gegenüber den neuen Gegebenheiten positiv und nachhaltig.